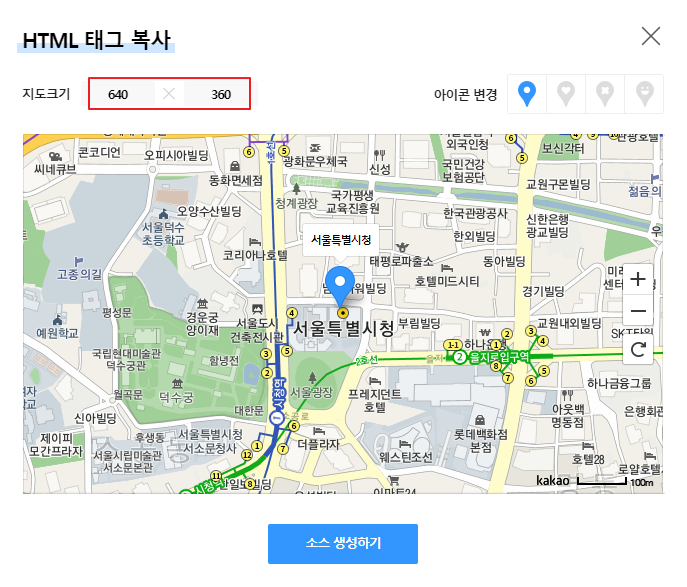
카카오지도를 HTML 태그를 사용하여 삽입할때 640×360으로 기본사이즈가 설정되어 있다.

이를 반응형 블로그에 삽입하면 가로크기가 640보다 작을때 위의 지도가 정상적으로 표시되지 않는다 이럴대 가로사이즈를 100%로 설정하면 반응형의 가로사이즈가 변경되더라도 정상적으로 표시된다.
100% 사이즈 조절 방법
<!-- * 카카오맵 - 지도퍼가기 --> <!-- 1. 지도 노드 --> <div id="daumRoughmapContainer1642452796367" class="root_daum_roughmap root_daum_roughmap_landing" style="width: 100%;"></div> <!-- 2. 설치 스크립트 * 지도 퍼가기 서비스를 2개 이상 넣을 경우, 설치 스크립트는 하나만 삽입합니다. --> <script charset="UTF-8" class="daum_roughmap_loader_script" src="https://ssl.daumcdn.net/dmaps/map_js_init/roughmapLoader.js"></script> <!-- 3. 실행 스크립트 --> <script charset="UTF-8"> new daum.roughmap.Lander({ "timestamp" : "1642452796367", "key" : "28u2o","mapWidth" : "640","mapHeight" : "360" }).render(); </script>
코드에서
- 추가: style=”width:100%”
- 삭제: “mapWidth” : “640”